How to create a web application in macOS Sonoma (and why you should do it)


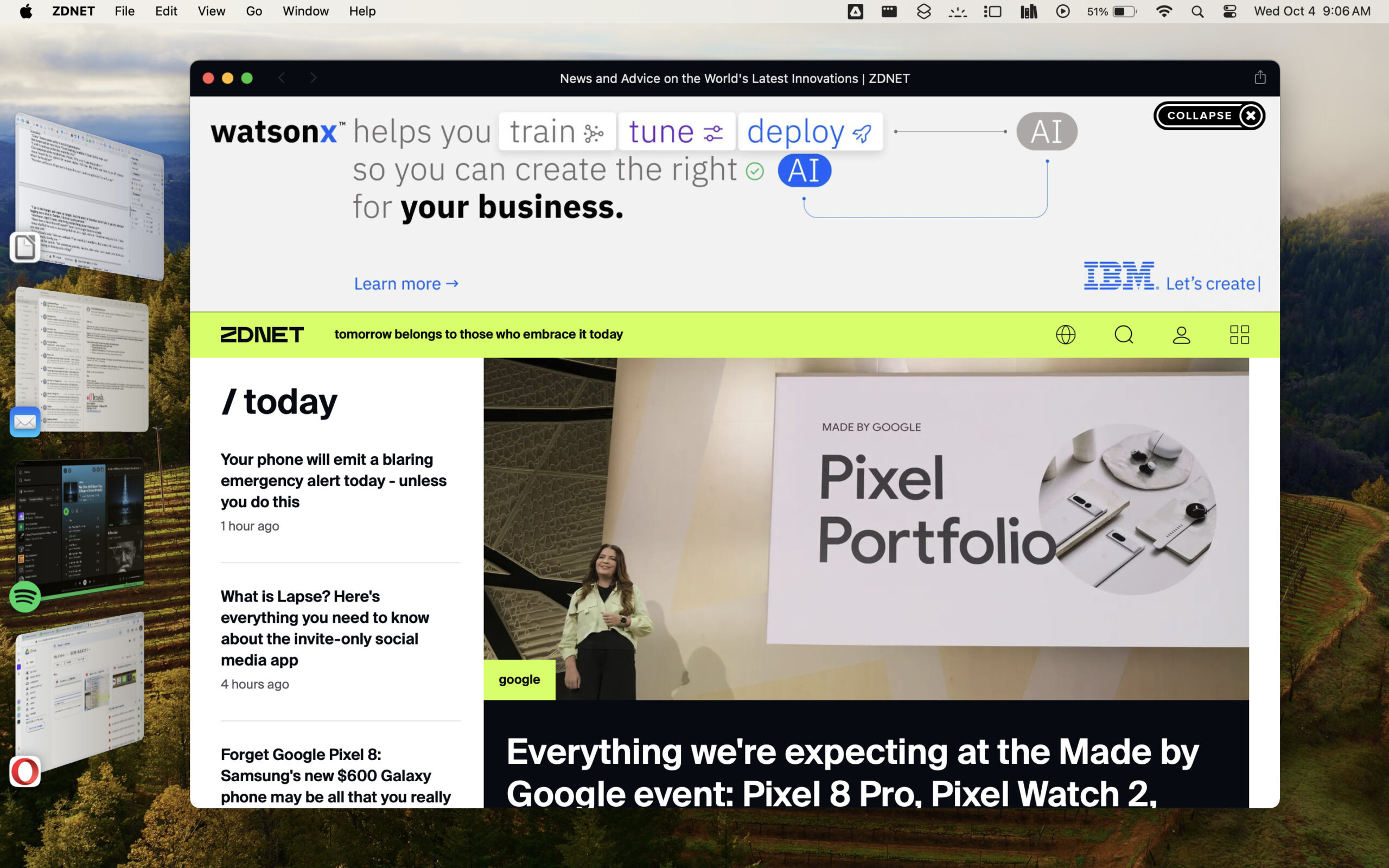
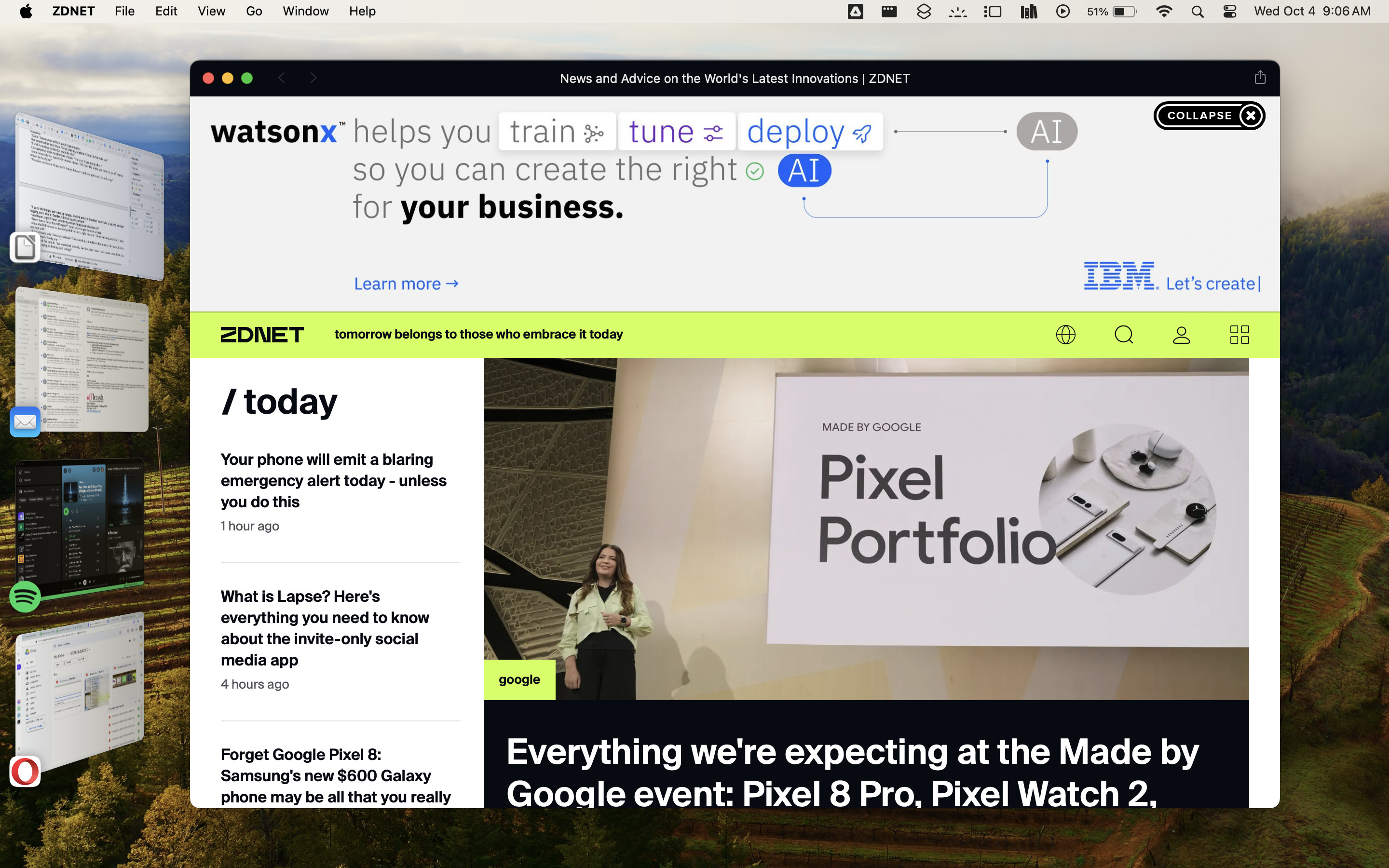
ZDNET can become a great web application in macOS Sonoma. Screenshot by Jack Wallen/ZDNET.
Using web applications can be very convenient. In particular because it helps to avoid opening new tabs in your web browser. Even if some browsers, such as Opera and Safari, have adopted quite remarkable tab management features, we can quickly be overwhelmed by all the open tabs.
To remedy this problem, you can choose to transform certain websites and services into web applications.
What is a web application?
A web application is a site that opens in a paired browser. Its user interface usually ignores the site’s toolbars and buttons, displaying it as if it were running as a full-fledged application. But in reality, it is simply a window displaying a website.
In addition to its sleek appearance, the advantage of the web application, on macOS, is that it can be opened directly from the dock or launchpad. To go to the website in question, no need to open Safari and enter the URL address (or click on a favorite), you just have to click on the icon in the dock, and the web application opens.
With macOS Sonoma, you can now create your web applications with Safari. If you are convinced by their effectiveness, here’s how to create your own web applications.
Before you start
You need macOS Sonoma. If you are using an earlier version of macOS, the feature will not be available. To be able to create your web applications, you must therefore install macOS Sonoma on your Mac.
1. Open Safari
This feature only works with the Safari browser. If Safari is not your default browser, you can simply use it to create your web applications and then continue using the browser of your choice as usual.
To start, open Safari.
2. Open the chosen website
Go to the website that you want to turn into a web application.
In the following example, I will show you how to create a web application for the ZDNet site.
3. Create your first web application
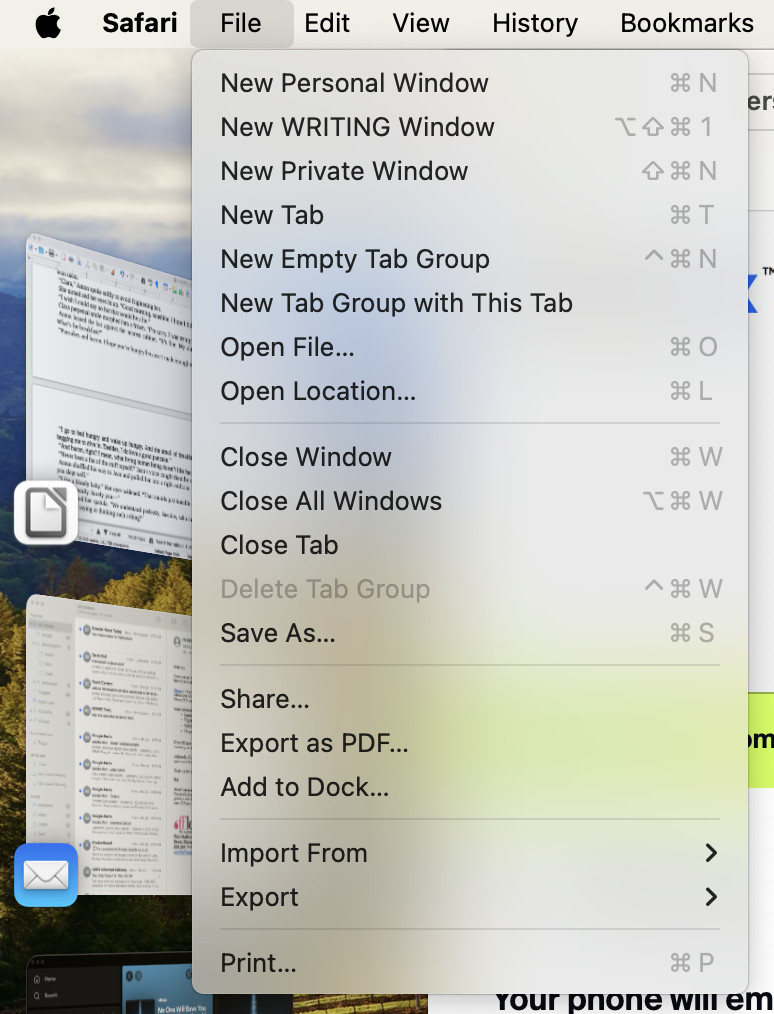
When you are on the website you have chosen, click on File, in the menu bar, then Add to dock.

Create your web application with Safari. Screenshot by Jack Wallen/ZDNET.
4. Name your web application
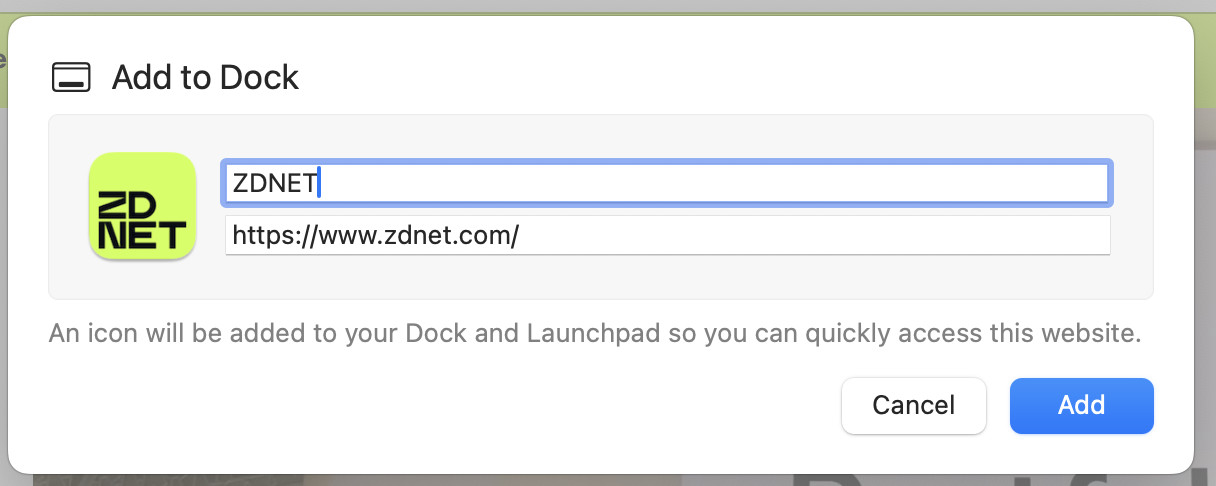
In the window that appears, you will see that Safari automatically fills in the name and URL fields. However, the name field will probably be too long (because it is taken from the website description). Replace the name field with something shorter (for example, “ZDNET”) and click Add.

Choose a short and easy-to-remember name for your application. Screenshot by Jack Wallen/ZDNET.
5. Open your web application
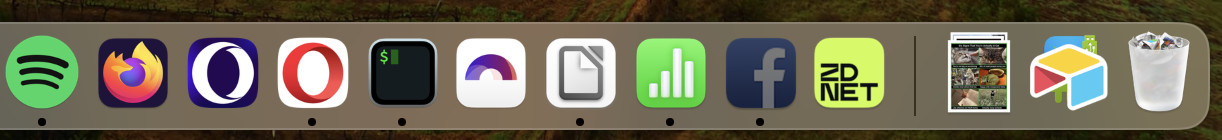
Once the web application has been created, a new one appears on the dock. Click on this icon to open the web application. You will then be able to consult the site as if it were an application and not a web browser window or tab.

My new ZDNET web application can be accessed from the Dock or the Launch Pad. Screenshot by Jack Wallen/ZDNET.
And voila, you have just created your first web application! A new step to optimize your macOS experience by reducing your number of open tabs.
Source: ZDNet.com